Parkbuddy
Parkbuddy GmbH revolutioniert den Parkraummarkt mit einer innovativen WebApp, die das Mieten und Vermieten von Parkplätzen – kommerziell wie privat – vereinfacht.

Projektfokus
- Webdesign
- Web App Development
- Grafik & Corporate Design
- UX/UI
- Motion Design & Animation
- SEO - Suchmaschinenoptimierung
- Content Development
- CMS
Der Kunde und die Projektherausforderungen
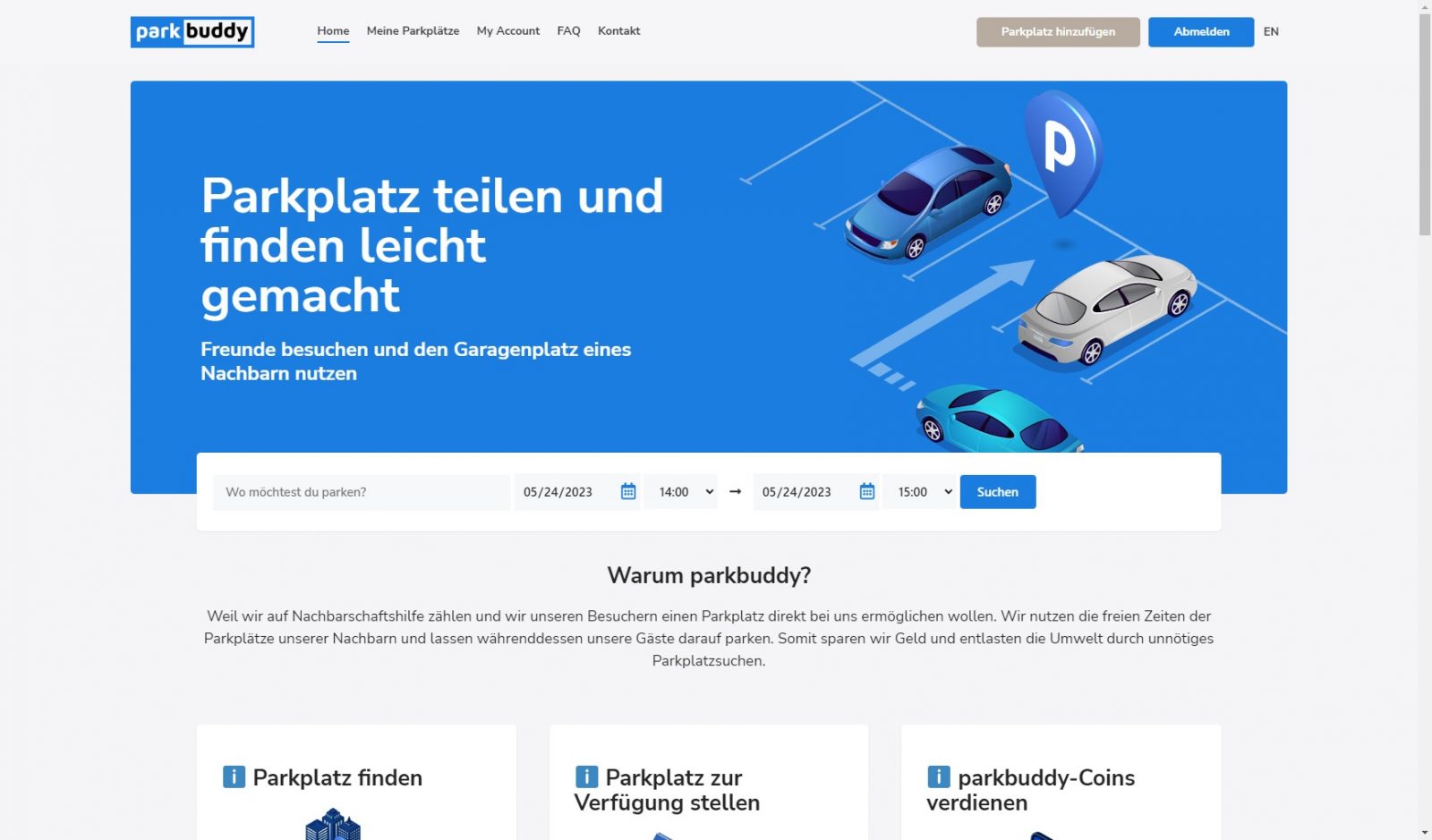
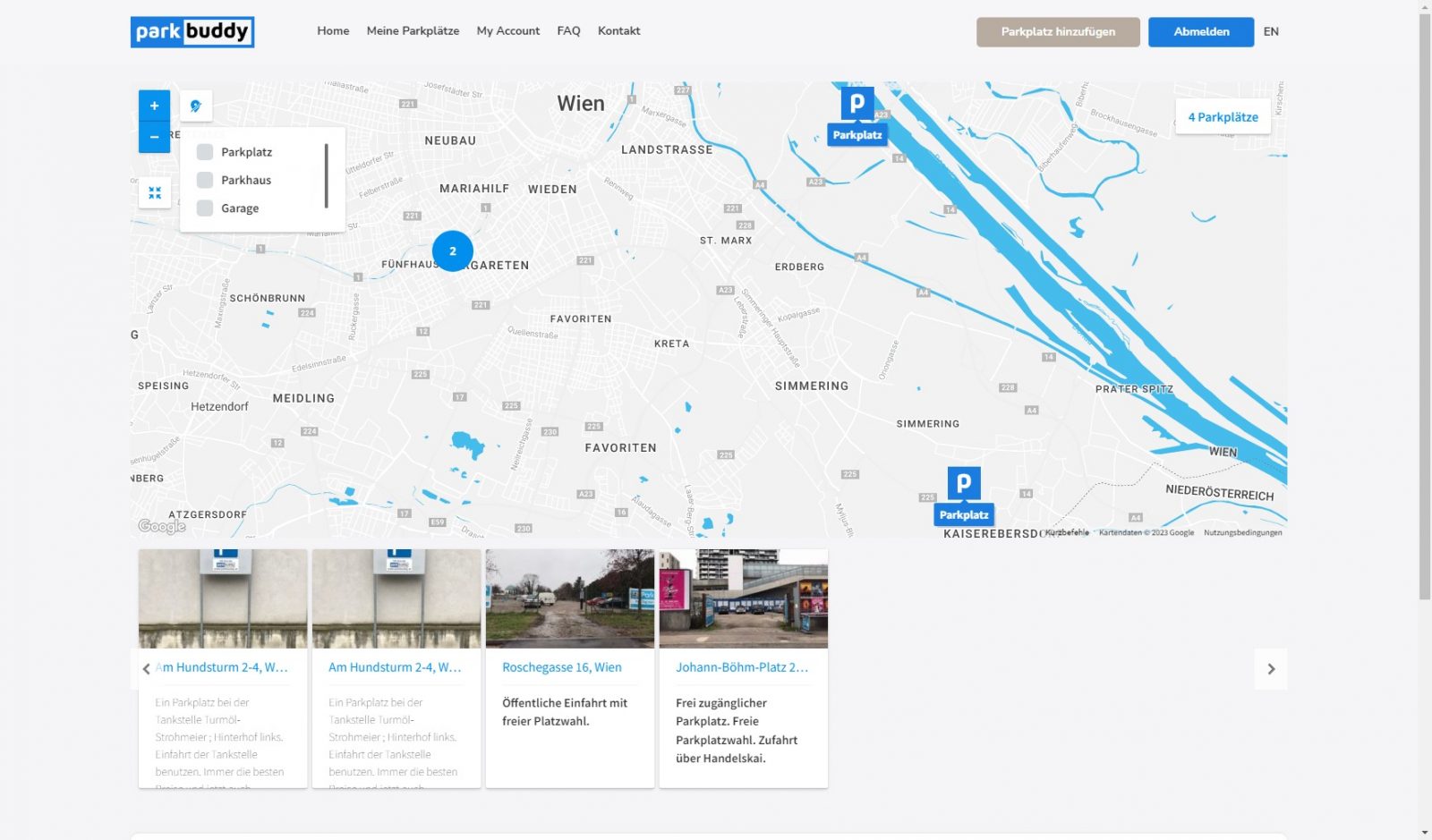
Parkbuddy GmbH trat an uns heran mit der Vision, den Umgang mit Parkraum zu revolutionieren. Ihre wegweisende Idee: eine WebApp, die das Mieten und Vermieten von Parkplätzen nicht nur vereinfacht, sondern ebenso dynamisch und benutzerzentriert gestaltet wie die besten Sharing-Plattformen unserer Zeit. Von kommerziellen Parkflächen bis hin zu privaten Einfahrten sollte alles unkompliziert und sicher über eine einzige Plattform zugänglich sein.
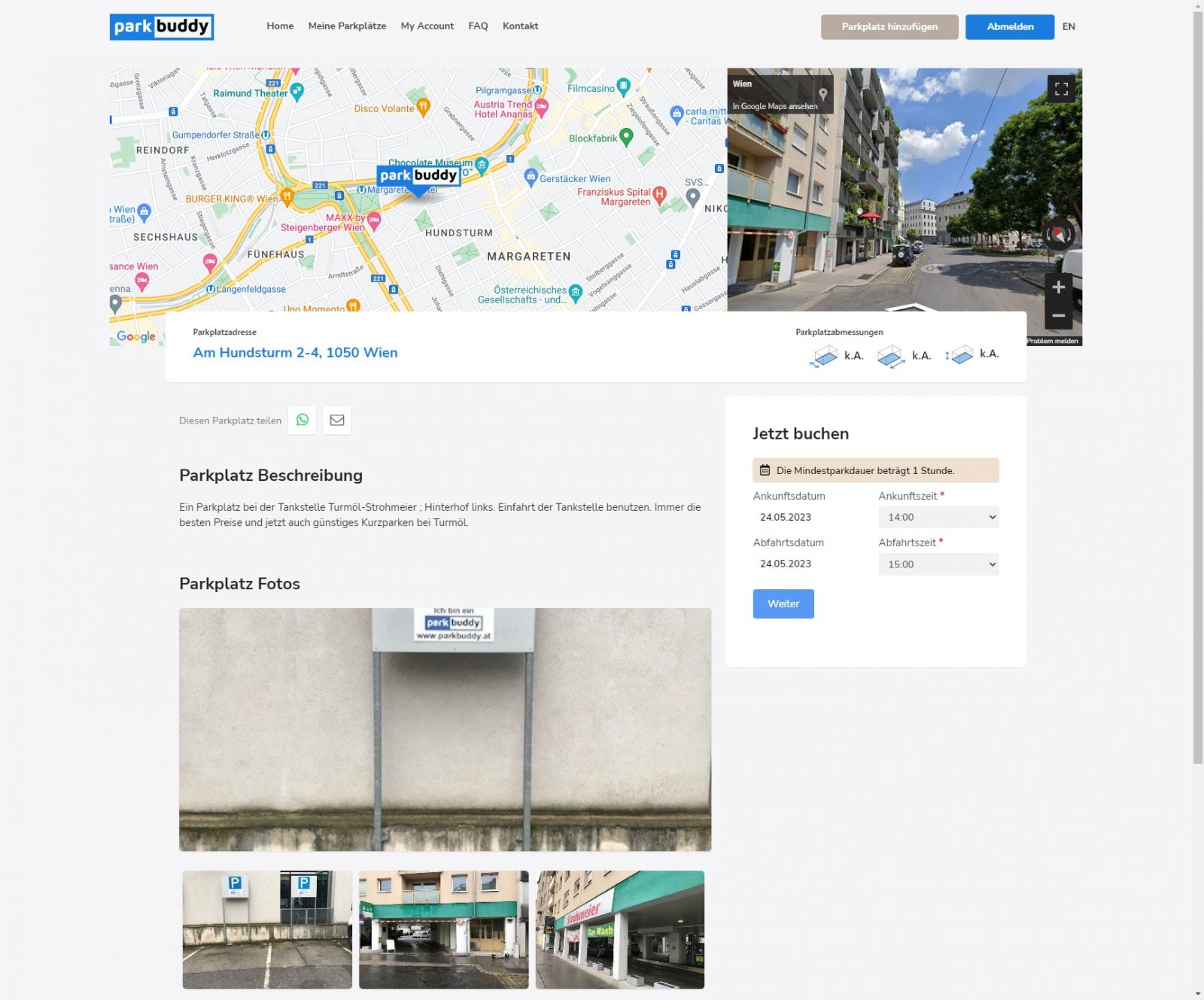
Die Herausforderungen waren vielschichtig: Es galt, eine intuitive und attraktive Benutzeroberfläche zu gestalten, die das Finden oder Anbieten eines Parkplatzes so einfach wie eine Hotelbuchung auf Airbnb macht. Sicherheit und Datenschutz standen dabei im Fokus, um Vertrauen bei den Nutzern zu schaffen. Gleichzeitig mussten wir eine robuste und flexible technische Infrastruktur aufbauen, die eine Skalierung des Geschäftsmodells ermöglicht. Dies alles sollte in einem Corporate Design münden, das die Marke Parkbuddy prägnant und wiedererkennbar im Markt positioniert.
Unser Anspruch war es, ein Gesamtkonzept zu liefern, das die Markenidentität von Parkbuddy stärkt, die SEO-Performance maximiert und eine Content-Strategie beinhaltet, die Nutzer anzieht und bindet. Motion Design und Animationen sollten die Benutzererfahrung auflockern und ein modernes, technologieaffines Image vermitteln.




Entwicklungsschritte
Konzeption und Planung
Wir starteten mit einer detaillierten Analyse der Anforderungen der Parkbuddy GmbH, um ein tiefes Verständnis für die Bedürfnisse und Wünsche der Zielgruppe zu entwickeln. Dies mündete in die Erarbeitung eines maßgeschneiderten Konzepts, das als Grundstein für alle weiteren Entwicklungsschritte diente.
Design und User Experience
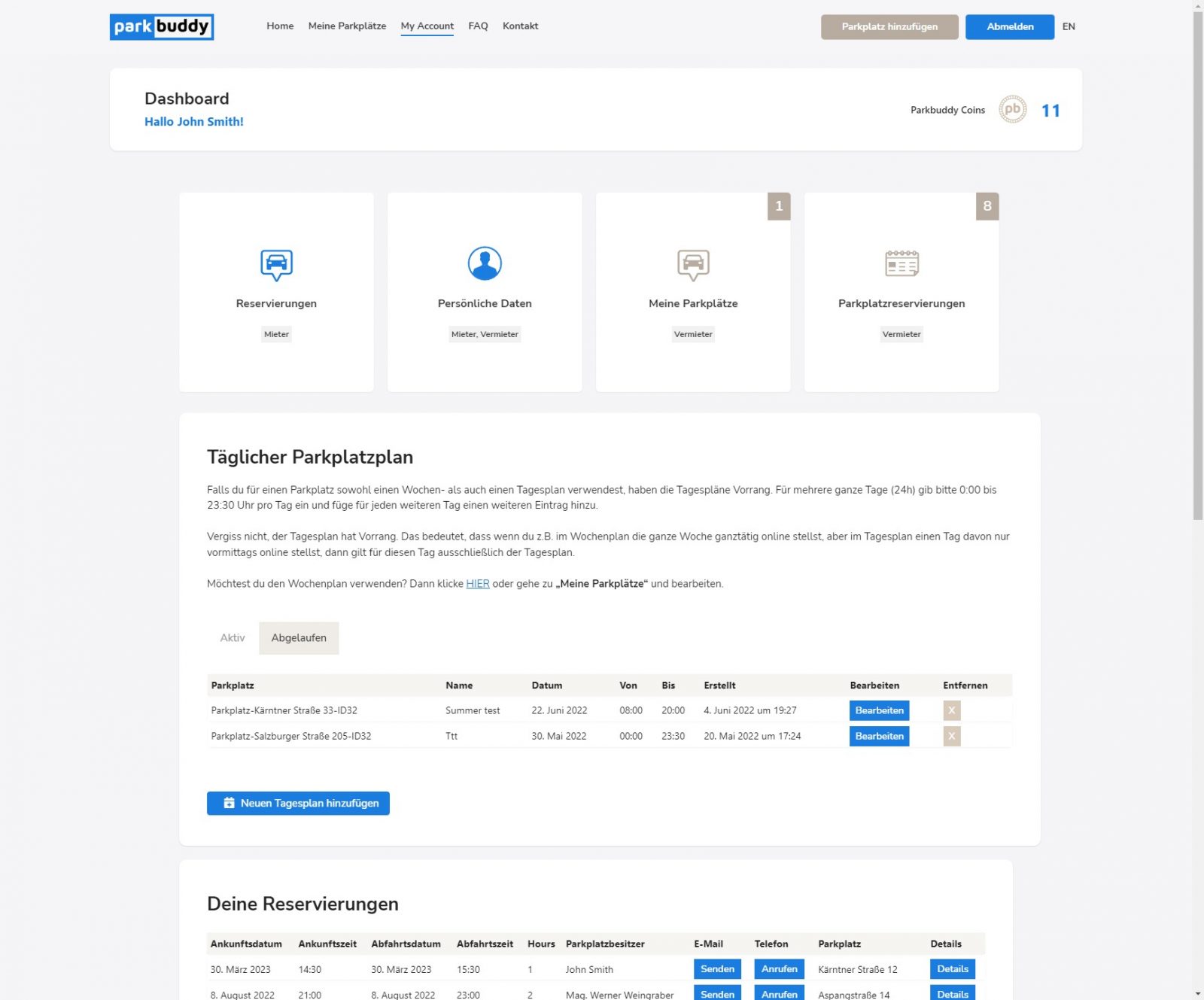
Im nächsten Schritt kreierten unsere Designer ein visuell ansprechendes und benutzerfreundliches Interface. Unter Berücksichtigung modernster UX/UI-Prinzipien entstand ein Prototyp, der sowohl funktional als auch ästhetisch überzeugte und die Basis für die iterative Entwicklung bildete.
Technische Umsetzung
Unsere Entwickler setzten das Design in eine leistungsstarke Web- und Mobile-App um. Dabei kamen fortschrittliche Technologien zum Einsatz, um eine hohe Benutzerfreundlichkeit und eine zuverlässige Performance sicherzustellen. Die technische Architektur wurde speziell auf Skalierbarkeit und zukünftige Erweiterungen ausgelegt.
Branding und Identität
Parallel zur technischen Entwicklung formten wir die Markenidentität von Parkbuddy. Dies umfasste die Gestaltung eines einprägsamen Logos, die Auswahl einer harmonischen Farbpalette und die Entwicklung eines Corporate Designs, das den Charakter der Marke widerspiegelt und auf allen Plattformen konsistent ist.
SEO- und Content-Strategie
Um die Online-Sichtbarkeit zu maximieren, implementierten wir eine durchdachte SEO-Strategie. Ergänzend dazu entwickelten wir einen Content-Plan, der darauf abzielte, wertvolle und relevante Inhalte zu schaffen, um die Zielgruppe zu erreichen und langfristig zu binden.
Testen und Qualitätssicherung
Bevor die WebApp an den Start gehen konnte, durchlief sie eine umfassende Testphase. Fehlerbehebung, Performance-Checks und Sicherheitsaudits stellten sicher, dass die Anwendung stabil, sicher und benutzerfreundlich ist.
Launch und fortlaufende Optimierung
Nach dem erfolgreichen Launch begleiteten wir Parkbuddy weiterhin durch kontinuierliche Wartung und Optimierung der Plattform. User Feedback wurde aufgenommen und in regelmäßigen Updates umgesetzt, um die App stetig zu verbessern und an die wechselnden Anforderungen des Marktes anzupassen.
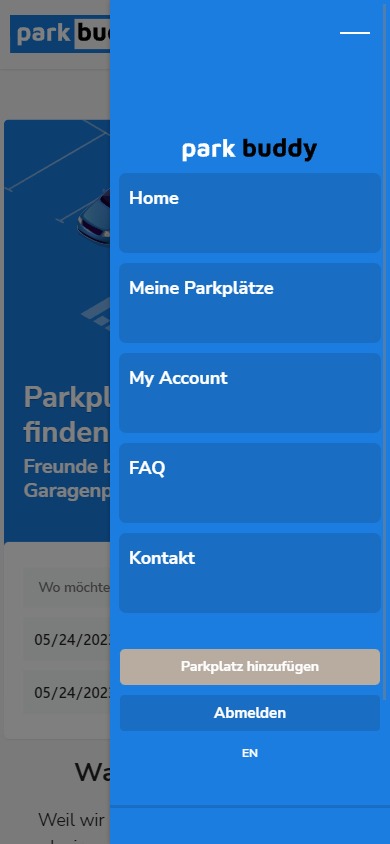
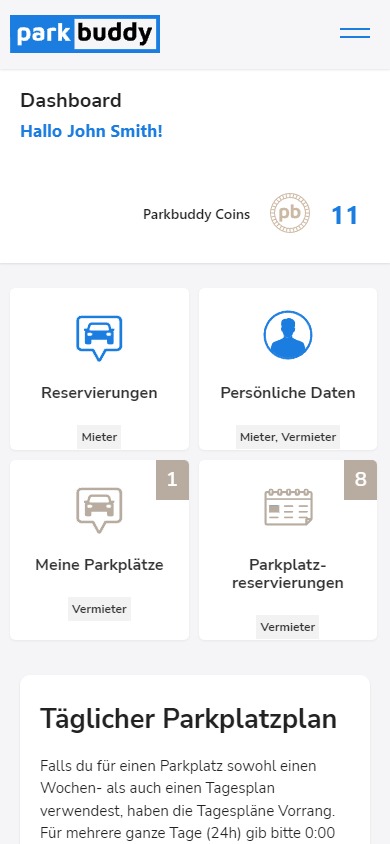
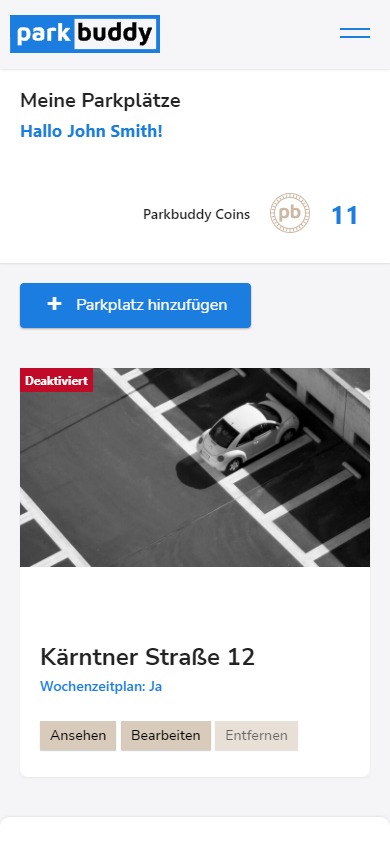
Optimiert für Mobilgeräte
Die Parkbuddy-Plattform wurde von Grund auf mit einem mobilen Fokus entwickelt, um den Nutzern die Möglichkeit zu geben, auch unterwegs komfortabel Parkplätze zu suchen, zu mieten und anzubieten. Dank responsivem Design und touch-optimierten Oberflächen bietet die WebApp ein nahtloses und benutzerfreundliches Erlebnis auf allen mobilen Endgeräten. Unabhängig vom Gerätetyp oder Betriebssystem ist eine intuitive Bedienung gewährleistet, sodass Benutzer jederzeit und überall Zugriff auf die Funktionen von Parkbuddy haben.




Projektergebnisse
Die Zusammenarbeit mit Parkbuddy GmbH mündete in der Entwicklung einer innovativen WebApp, die das Mieten und Vermieten von Parkplätzen vereinfacht. Das finale Produkt überzeugt durch ein nutzerzentriertes Design und eine intuitive Bedienoberfläche, optimiert für verschiedenste Endgeräte. Durch gezielte SEO-Maßnahmen wurde die Sichtbarkeit der Plattform gesteigert, was zu einer wachsenden Nutzerbasis beiträgt. Effizientes Content Management und eine durchdachte Content-Strategie sorgen für relevante Inhalte, die Nutzer binden und informieren.